Adobe Firefly's Structure Reference
A fully dismantled and step-by-step walk-thru on how to use Adobe Firefly's 'Structure Reference' capability for moving from your sketched image to a photo styled render.
Here are a few highlights of what is possible with this tool (continuing the theme of sketch to photo-styled render) using Adobe Firefly.
Have you used Adobe Firefly yet? If not, this is a great time to jump into the tool and gain a fresh take on what Adobe is doing in the AI space outside of Photoshop, Lightroom and Illustrator. (I will cover those another time).
For this, I am using the Adobe Firefly feature called a Structure Reference. The reference is an image we are going to use to build our new image around.
Let me walk you through the process, step-by-step.
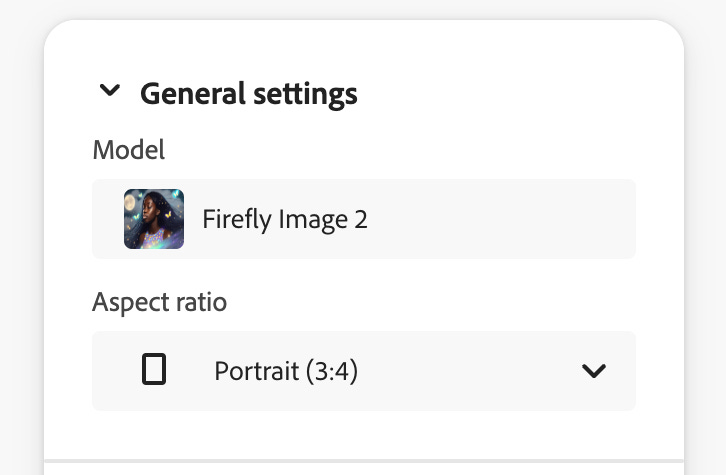
Step 1 - Model
Make sure you are using the Firefly Image 2 as your Model. Then choose the Aspect Ratio that closely matches your original image. For this one, I chose Portrait (3:4).
I will be working with this image I created in Midjourney as my Structure Reference image.
Midjourney prompt: simple thick line drawing of boho objects --ar 8:10 --stylize 50
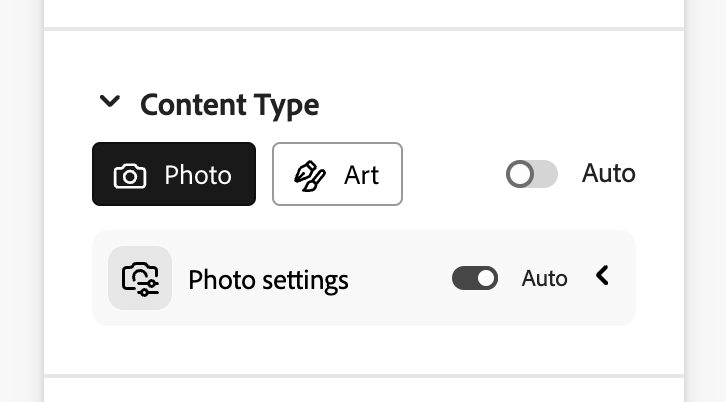
Step 2 - Content Type
Next we need to choose the desired Content Type. At present, there are 2 main headings - Photo or Art.
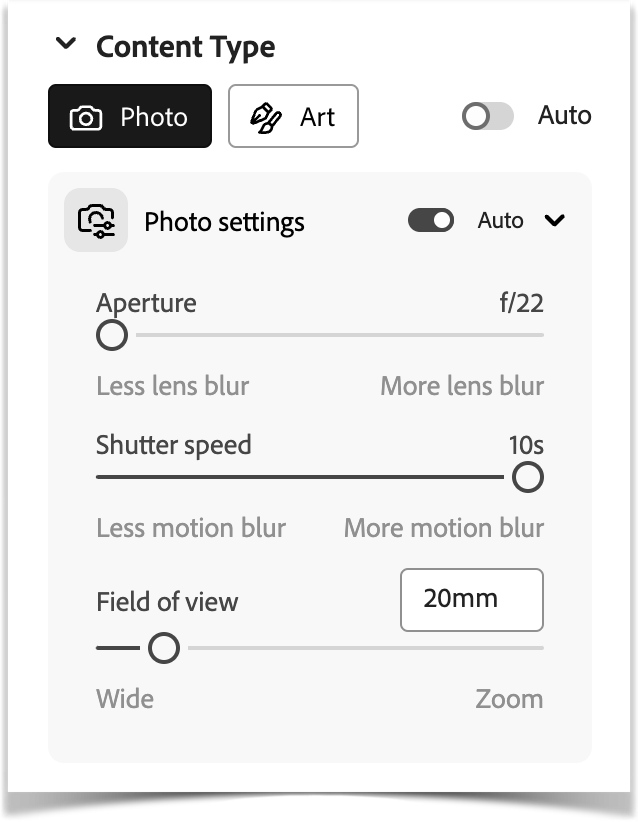
For this project, I will be creating images that look like photos - so Photo is the choice I made. If you choose Art, there are no additional options, but with Photo - notice there is a ‘Photo settings’ tab - and beside it, it has Auto (which I have chosen). If you know your camera settings - you can make some detailed decisions here, and can adjust Aperture, Shutter speed, and Field of view.