Barcode Expand - with AI :: Part 3
Adobe Illustrator used to generate vectors for a barcode expansion.
Continuing from the first 2 parts of this series, this time I am going to take the barcode expansion to Adobe Illustrator with it generate vectors capability. Our barcode this time is from the bottom of a Jiffy Corn Muffin Mix.
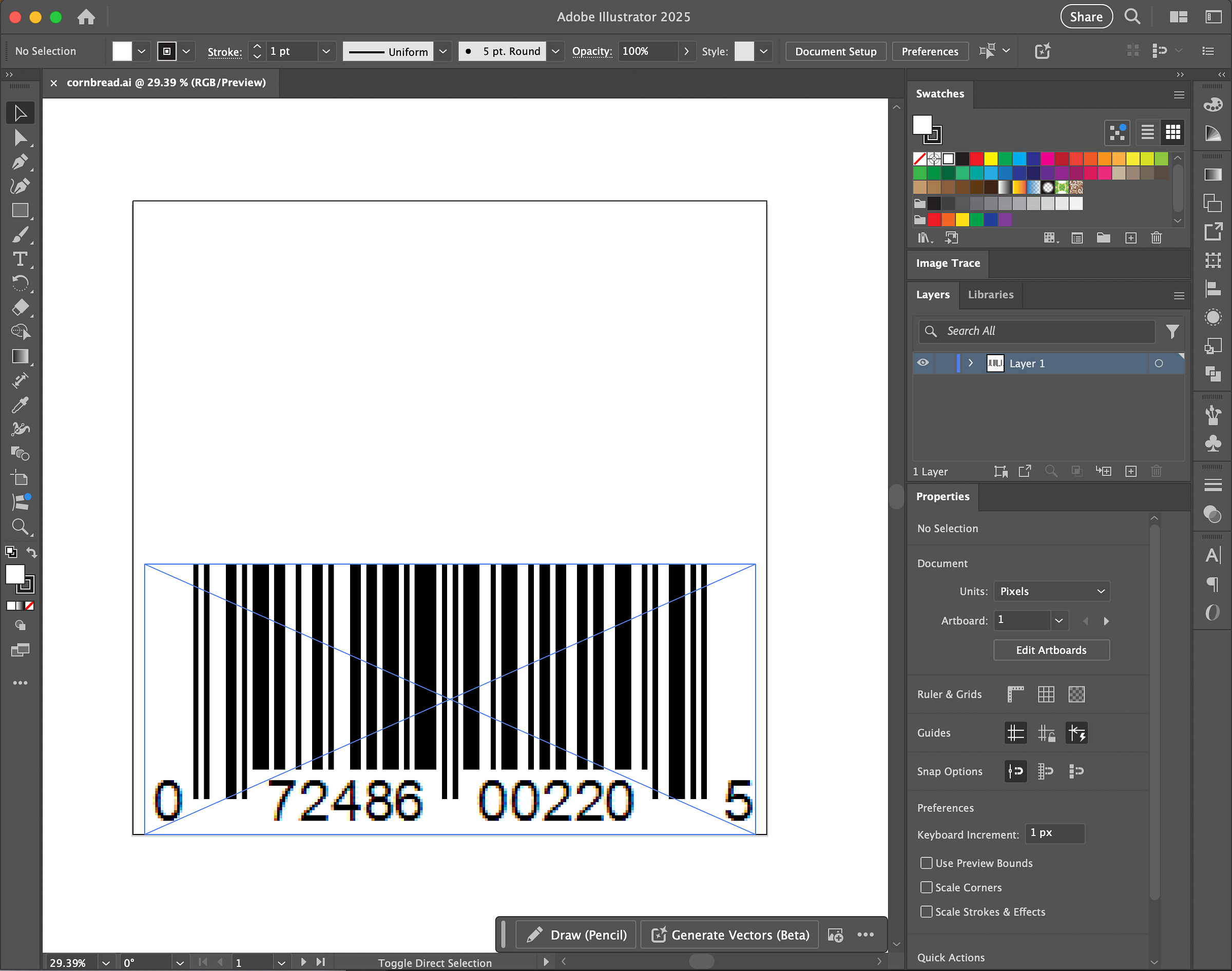
I used the barcode generator (from the last lesson) to create fresh copies. I created a 1200x1200 pixel artboard in Adobe Illustrator and dropped the cornbread mix barcode at the bottom of this.
From Part 1, we got the following suggestions:
ChatGPT-4o
For the Jiffy Corn Muffin Mix, here’s an idea for a fun barcode design:
Concept: Cornfield Vibes
• Barcode Integration: Turn the vertical barcode lines into rows of corn stalks, with the tops of the stalks forming the waving leaves and tassels.
• Details: Add small golden corn cobs hanging off a few of the stalks for a pop of detail. You could also include a tiny sun rising or setting above the stalks to emphasize the farm-to-table freshness of the product.
• Accents: At the bottom of the barcode, include a rustic fence or a sack of cornmeal spilling over slightly into the stalks for a cozy, down-home feel.
This would tie the design back to the core ingredient (corn) and evoke a sense of warmth and tradition that Jiffy embodies. Let me know if you’d like to expand or adjust this concept!
Not all of this is required, but it does give a good direction to explore with genAI.
In the prompting bar, I typed the following prompt:
Vertical barcode lines into rows of corn stalks, with the tops of the stalks forming waving leaves and tassels. Small corn cobs hanging off a few of the stalks for a pop of detail. A tiny sun setting above the stalks.
Then, I clicked the GEAR icon on the bar to get this ‘Generate Vectors’ pop-up of Users Guidelines.
Keep reading with a 7-day free trial
Subscribe to AI Lab to keep reading this post and get 7 days of free access to the full post archives.